【Illustrator】手描きっぽく見せたい 〜水彩応用編〜【初心者】

 こんにちは〜〜
こんにちは〜〜
もうすぐ5月!もうすぐGWですね〜!
すっかり行楽シーズンですが、皆さんはどこか遊びに行く計画は立てられていますか?
◆ 前回のおさらい
さて……前回は素材となるテクスチャーを使用して、描画モードとの組み合わせでイラストを水彩っぽく見せる方法についてご紹介いたしました。
(前回の記事内容は下記リンクよりご覧いただけます)
👉👉👉【Illutlator】手描きっぽく見せたい 〜水彩編〜【初心者】
グレースケールにした水彩のテクスチャーを重ねて、描画モードの「オーバーレイ」にすることで、イラストを水彩タッチのように見せることができるというお話でした。
今回は仕上がりをさらにワンランクアップさせる方法をご紹介いたします!
「ちょい足し」でもっと水彩っぽく!

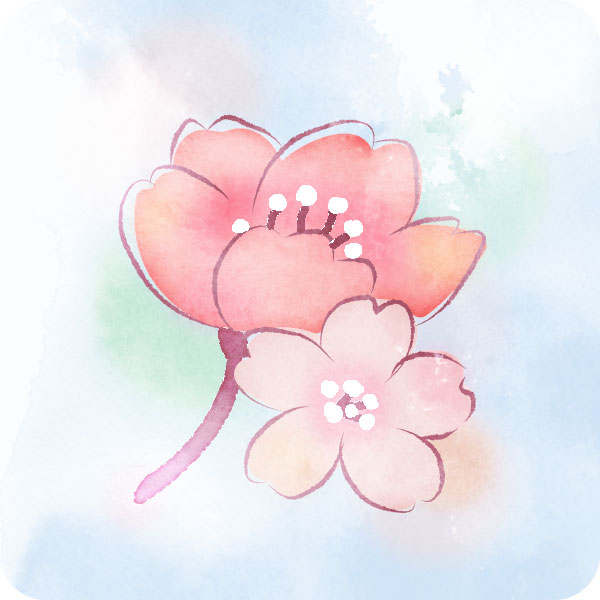
こちらは前回の記事で作成した桜のイラストですが、ちょい足しすると……?

このようにさらに水彩っぽく見せることができます!
Illustratorの効果「スケッチ」→「コピー」
学生の頃には皆さん水彩画に触れる機会があったかと思いますが、水気が多いとフチに絵の具が溜まって濃くなったりしますよね?
まずはあの水彩特有のフチに溜まった感じをIllustratorの「効果」で表現してみます。

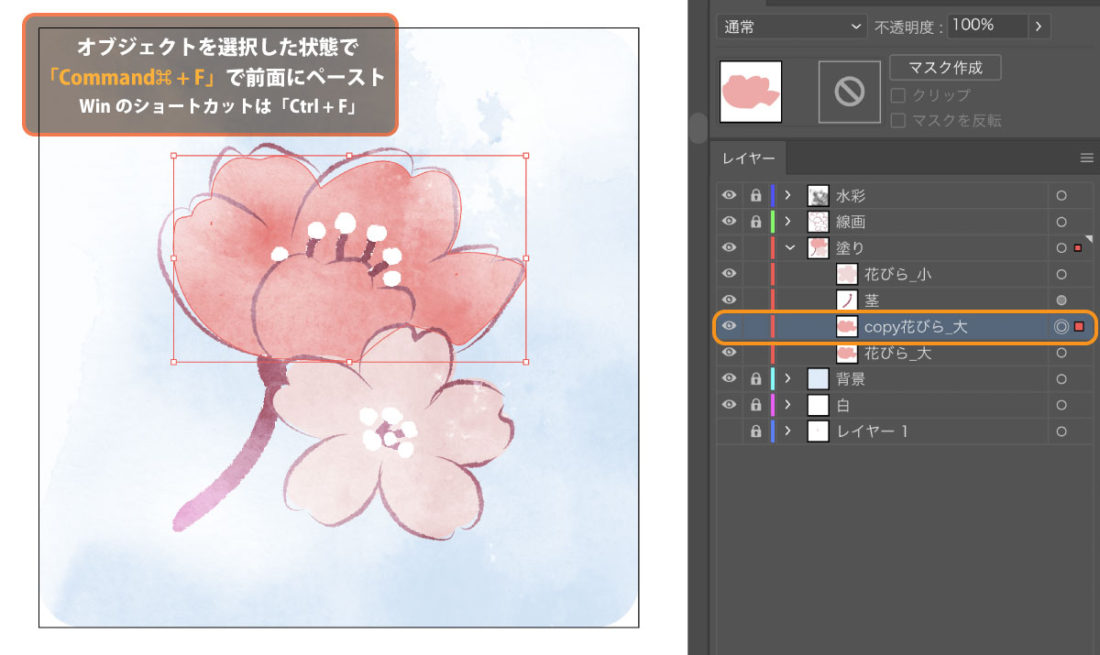
効果をつけたいオブジェクトを選択した状態で、
Macのショートカットは「Command⌘ + F」、Winのショートカットは「Ctrl + F」で前面にペーストしましょう。

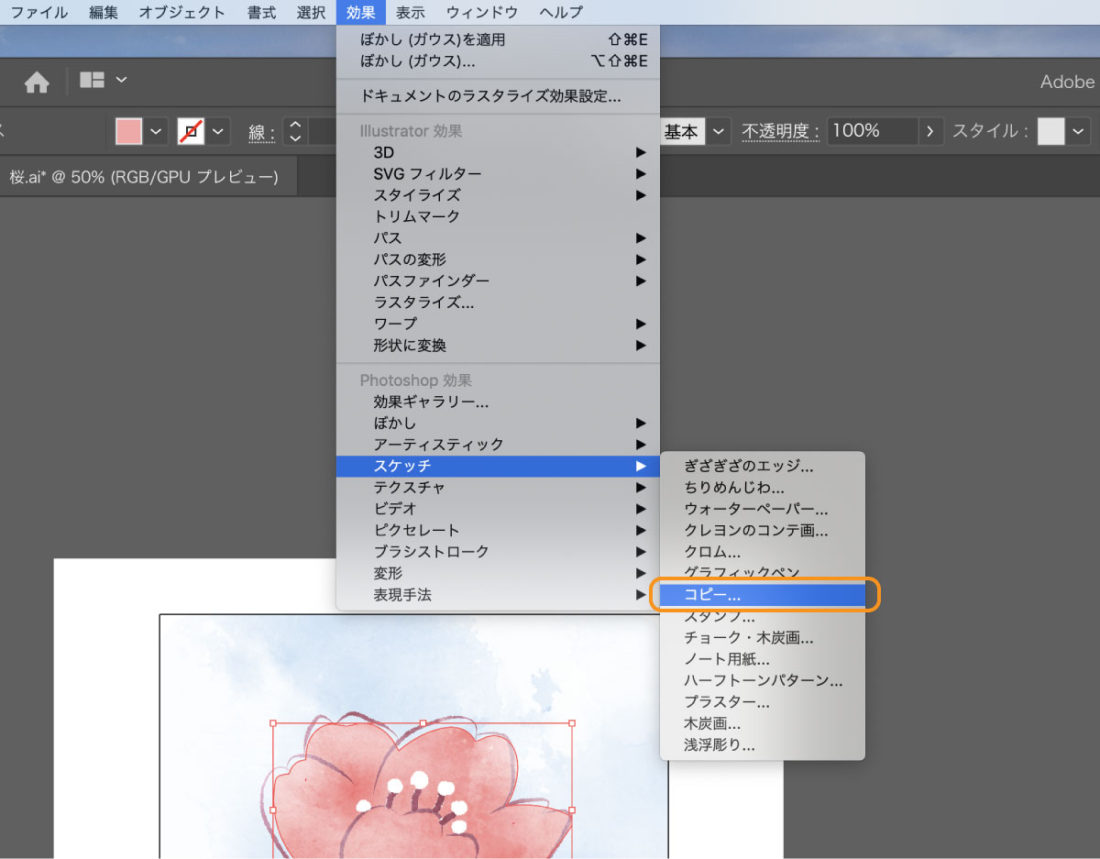
そのまま、上部のメニューバーから、
[効果] → [スケッチ] → [コピー]を選択します。

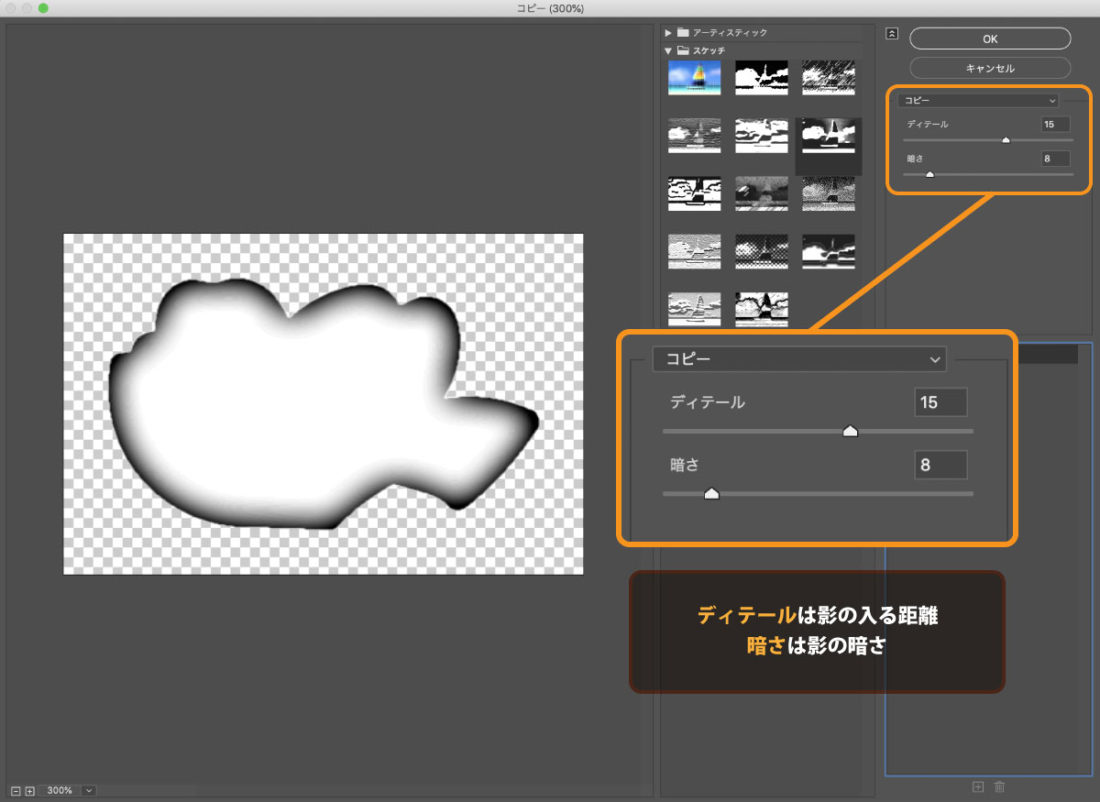
すると、ウィンドウが開き数値を設定することができます。
ディテールは影の入る距離、暗さは影の暗さです。(数値が1に近いほど明るく薄くなる)
左側にプレビューで効果の結果を確認できるので、ちょうど良い数値を設定しましょう。

数値を設定したら「OK」で適用させます。
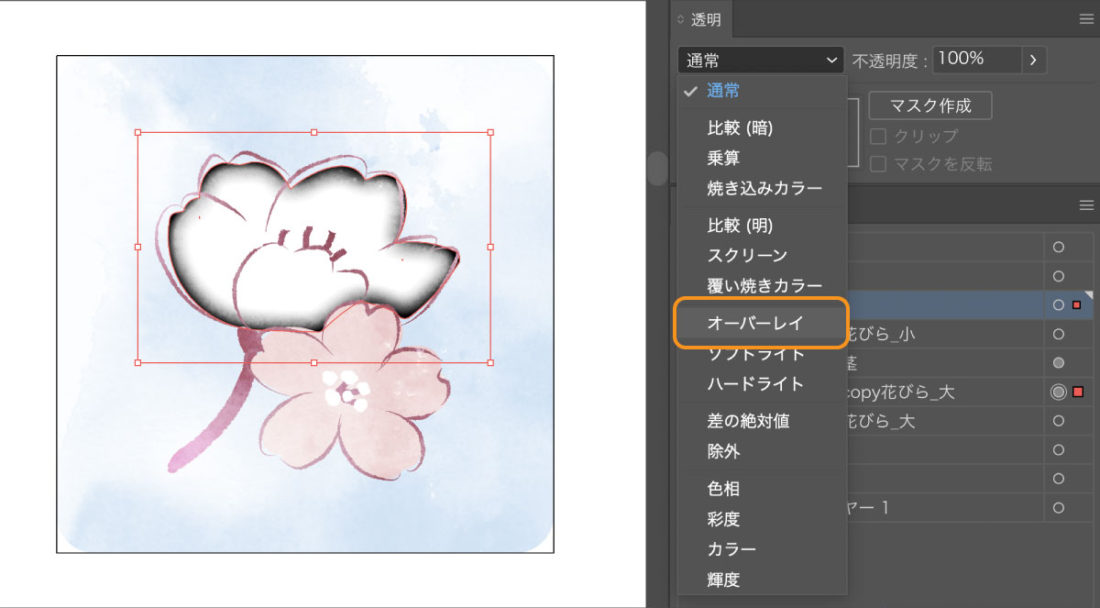
さらに「透明」ウィンドウの描画モードを通常からオーバレイに変更します。
透明ウィンドウの表示がないようであれば、上部のメニューバーから、
[ウィンドウ]→[透明]にチェックを入れてみましょう。

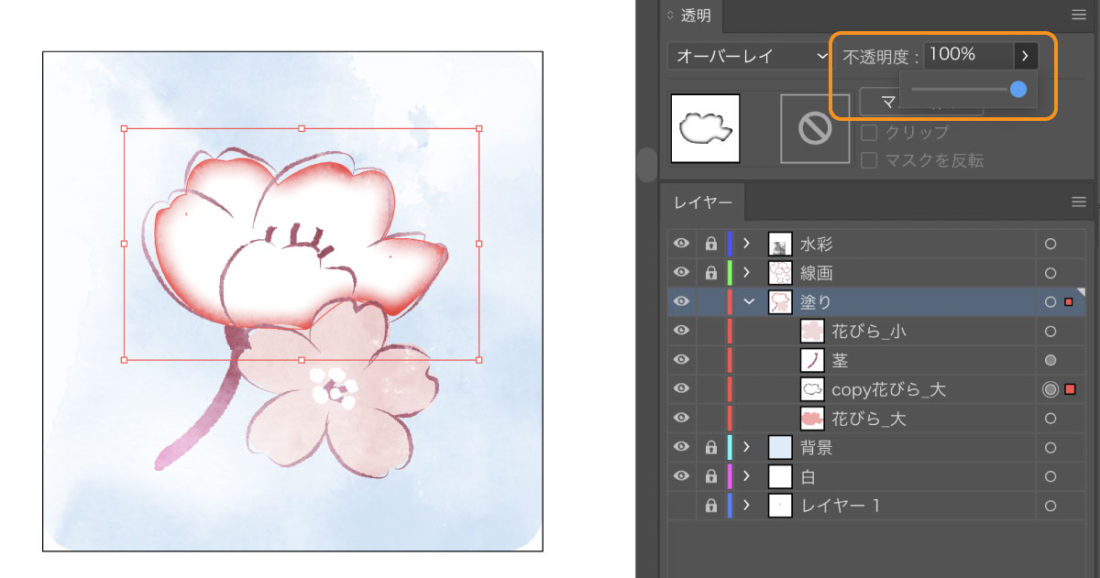
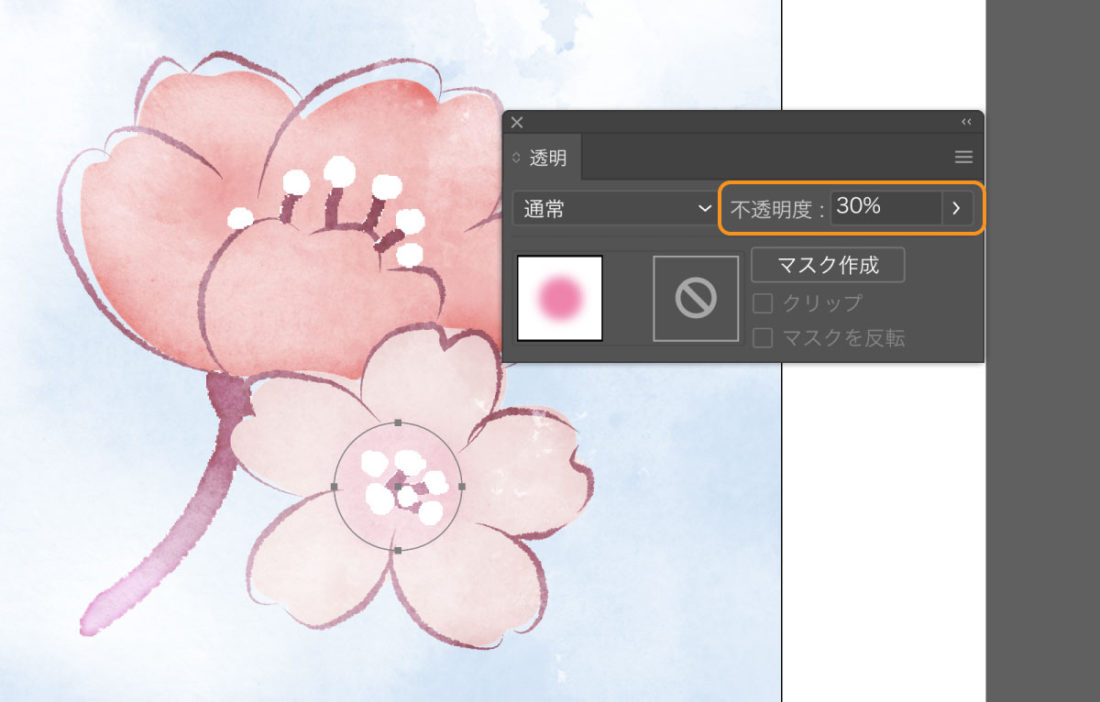
あとは元のイラストに馴染むように不透明度の%を調整します。

できました!!
こちらでは不透明度を30%にしてみました。
花びらのふちや茎の部分に、フチから中央に向かってグラデーションがついてるのが分かるでしょうか?
消しゴムツールを使いながら…

あとは少し色味も加えて書き足していきましょう!
まずはお花の中央部分だけ濃くしてみます。
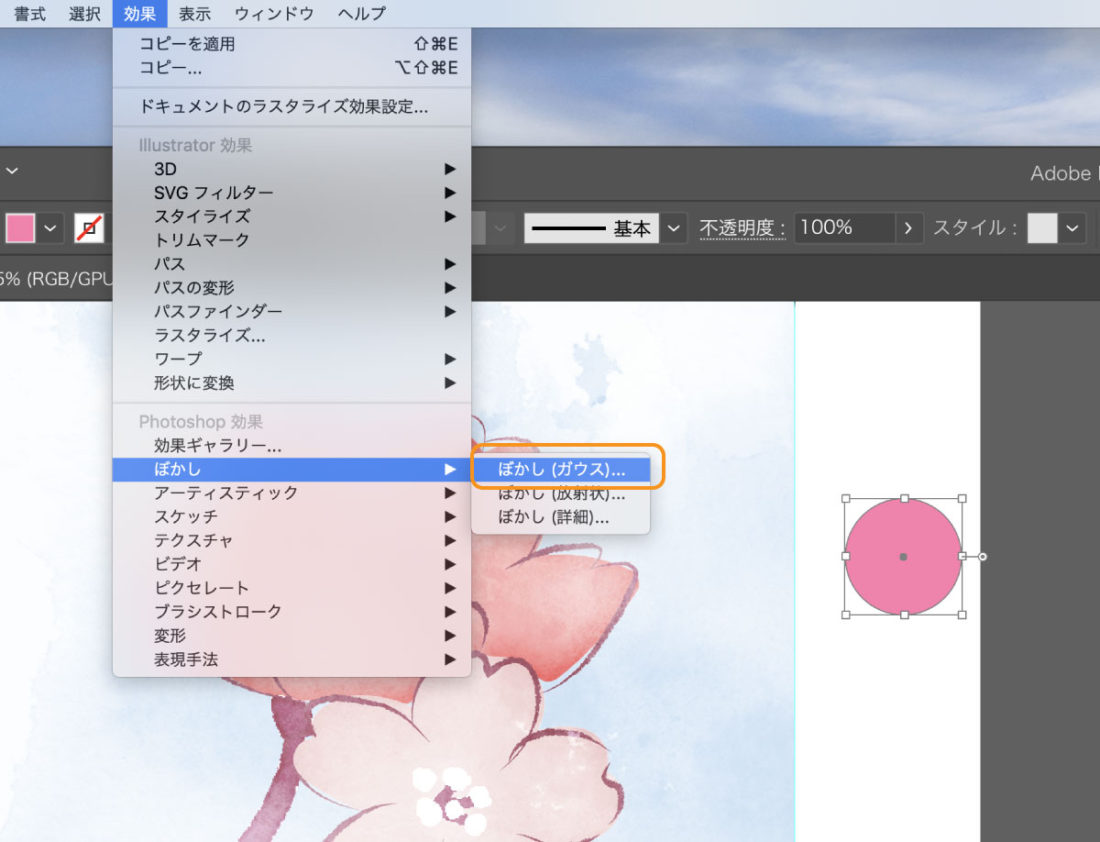
ピンクの塗りにした円形のオブジェクトを作り、上部のメニューバーから、
[効果] → [ぼかし] → [ぼかし(ガウス)]で円のフチをぼかします。(ぼかす半径の数値を設定する)

あとは透明ウィンドウで馴染むくらいに不透明度の%を調整します。
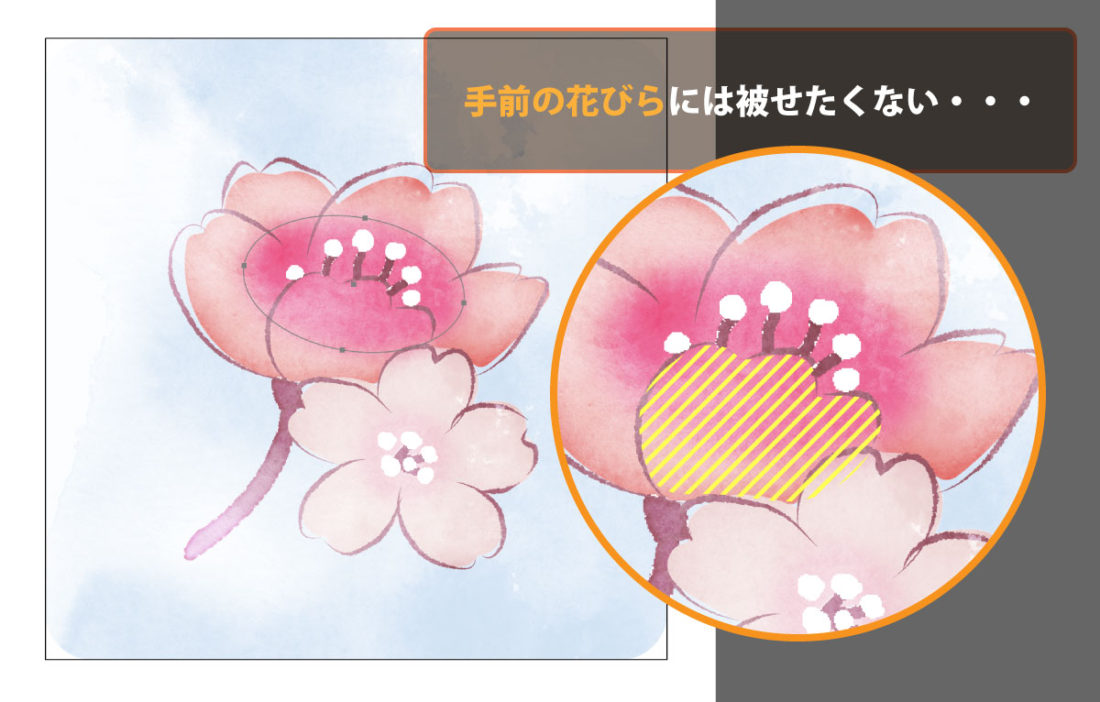
小さい方の花はこれで良いとしても、大きい花の方はちょっと調整が必要そうです。

楕円をぼかしたオブジェクトをそのまま重ねると、このように手前の花びらにも被さってしまいます…
(黄色の斜線部分は重ねたくない)
そんな時は!!

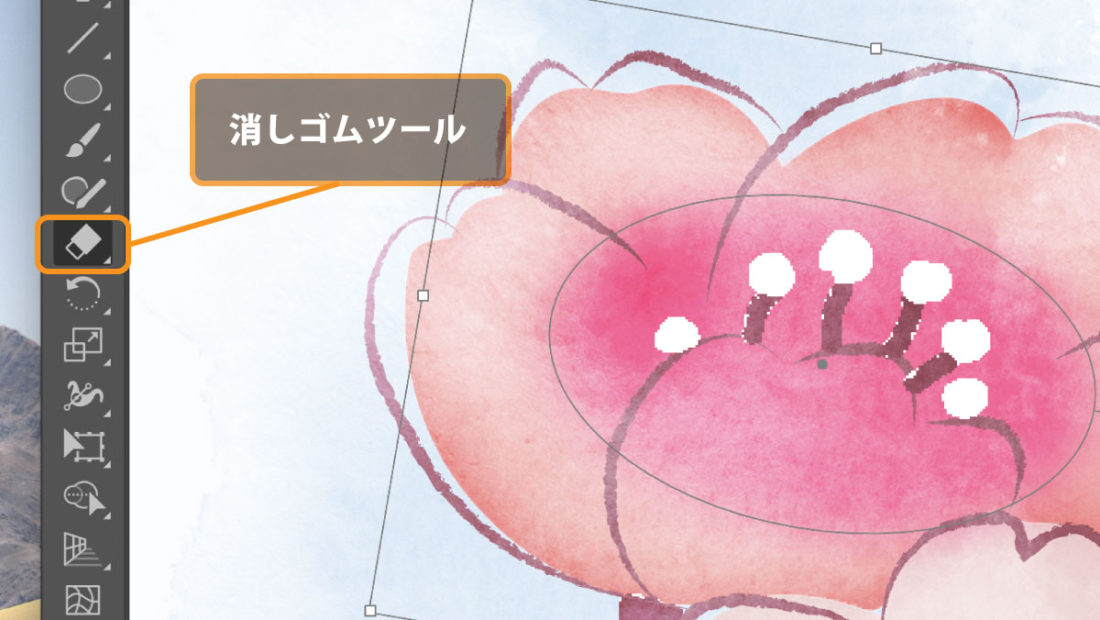
要らないパスを消してくれる「消しゴムツール」を使いましょう!
消したい部分があるオブジェクトを選択した状態で、左のツールバーより「消しゴムツール」を選択します。
オブジェクトを選択した状態でなくとも消しゴムツールを使うことはできますが、
重なっている部分全てのオブジェクトを消してしまうので、要注意です。
全部を消したくない、一部だけを消した場合は、消したいオブジェクトを選択した状態で行うこと!

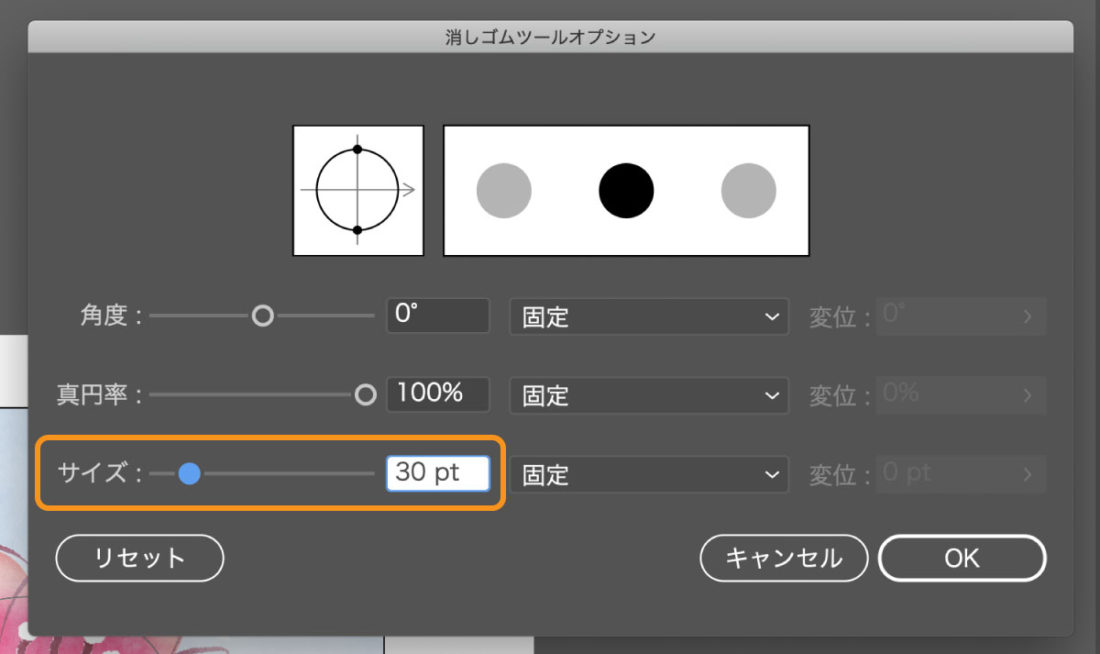
また、消しゴムツールをダブルクリックすると、「消しゴムツールオプション」のウィンドウが開きます。
「サイズ」で消しゴムのサイズを変更することができるので、使いやすいサイズに調整しましょう。

あとは消したい部分だけ、実際に消しゴムをかけるように塗りつぶします。
このように不要な部分だけ消すことができました!!
完成!!
あとは不透明度の%を調整したり、オブジェクト増やして色味を足していけば……
完成!!
前回の記事で作成した桜のイラストよりちょっと豪華になったでしょうか?

効果や描画モードを組み合わせて
いかがでしたでしょうか?
効果「コピー」と描画モード「オーバーレイ」を使って、ランクアップしてみました!
消しゴムツールもPhotoshopに近い操作感なので、とても使いやすいツールですね。
お気軽にご相談ください!
アールグラフは撮影からデザインまで一貫してお任せいただける制作会社です!
情報発信のツール、例えば名刺やパンフレット、チラシ、SNS用の動画などなど…
デザイナーと打ち合わせながら良いものを作りたいと思ったことはございませんか?
何かお困りごとなどございましたら、是非お気軽にご相談ください!
デザイナーが直接お客様のご要望をお伺いして、丁寧にお作り致します。
👉ご質問やご相談・無料見積もりはこちら
アールグラフのデザイン・制作実績はこちらからご覧いただけます↓