【Illustrator】イラレのレイヤー使ってる?【初心者】

 こんにちは、お久しぶりな藤原です!
こんにちは、お久しぶりな藤原です!
本日は、Illustratorを使う上で知ってると便利なレイヤーの使い方についてご紹介したいと思います。
特に、Illustratorを初めたばかりの方に向けておすすめな内容です。

Illustratorのレイヤーとは?
レイヤーは透明なフィルムのようなもので、そのフィルムに図形を書いたり、写真を配置したり、オブジェクトを乗せることができます。
また、レイヤーパレットの中でフィルム(レイヤー)を重ねることで、より複雑なアートやデザインの作成ができます。
Illustratorだけでなく、Photoshopなどグラフィック系のソフトには必ずあるものですね。
そもそも、必ずレイヤーを分けて使うべきなのか?
いいえ!絶対必要という訳ではありませんが、きちんと管理すれば作業効率UPにつながります。
簡単なものだとレイヤー分けが必要ない場合もありますが、
複雑になればなるほど、1枚に全てのオブジェクトを乗せると修正がしにくくなります。
例えば・・・触りたくないレイヤーにロックをかけてしまえば、その部分を触らずに修正などの作業ができたり、
複数パターンのデザインを作成するときに、共通部分はそのままに変更したい部分だけレイヤーを差し替えたり。
関連性があるオブジェクト同士をまとめて、必要最低限にレイヤー分けするのがおすすめです。
レイヤーパレットの見方
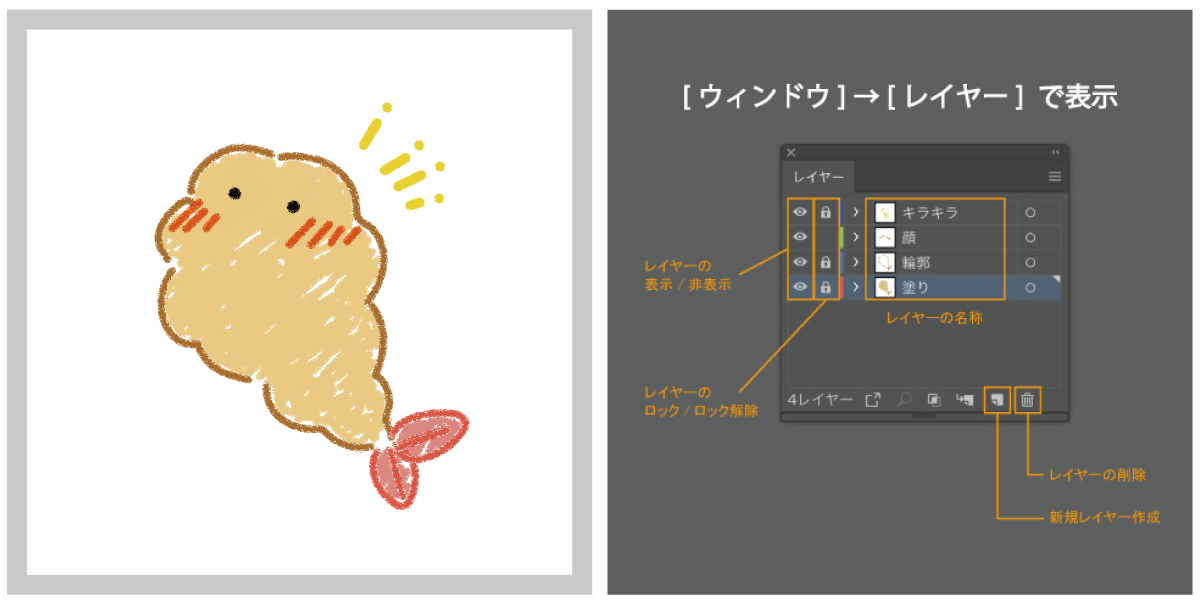
Illustrator上部にあるメニューバーの中から「ウインドウ」→「レイヤー」でレイヤーパレットが表示されます。
「レイヤーの表示/非表示」・・・目玉部分をクリックすると切り替わります
「レイヤーのロック/ロック解除」・・・レイヤーを作成したときはアイコンがついてませんがクリックで切り替わります
「レイヤーの名称」・・・ダブルクリックで好きな名称に変更することができます
「新規レイヤー作成」・・・めくれた紙のようなアイコンをクリックすると新規レイヤーが作成できます
「レイヤーの削除」・・・削除したいレイヤーを選択した状態でゴミ箱アイコンをクリックすると消えます

レイヤーの移動
レイヤーは重ね順を自由に変更(移動)することができます。
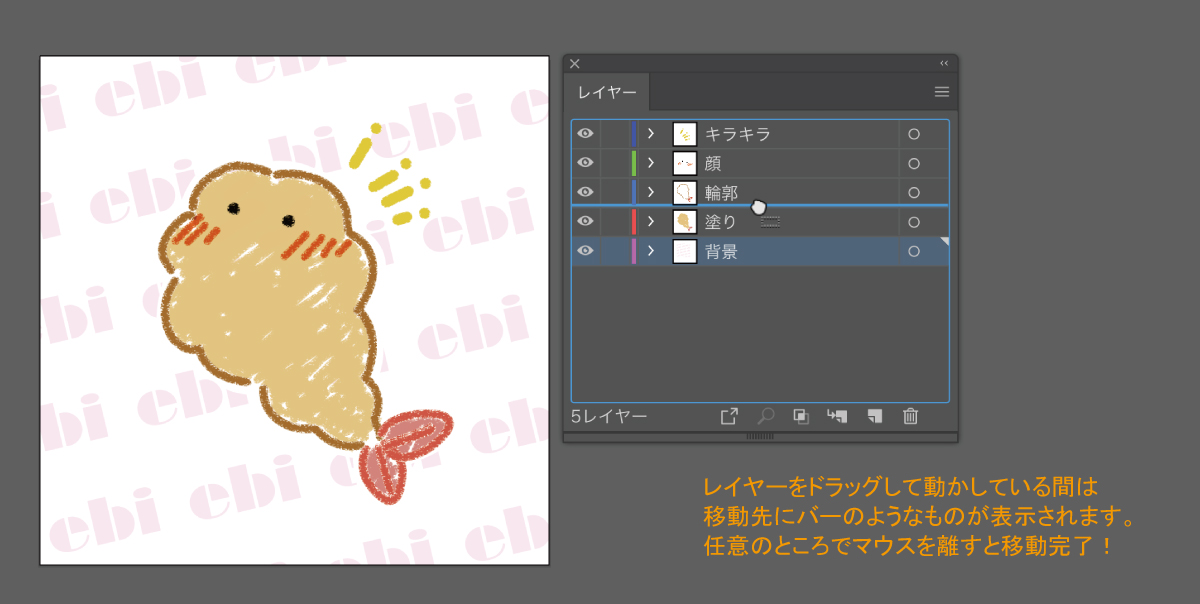
新しく「背景」というレイヤーを作成してみました。これを移動させてみたいと思います!

[背景]レイヤーをドラッグした状態でマウスを移動させます。
ドラッグして動かしている間は移動先にバーのようなものが表示されるので、それを目安に移動させると良いですね。
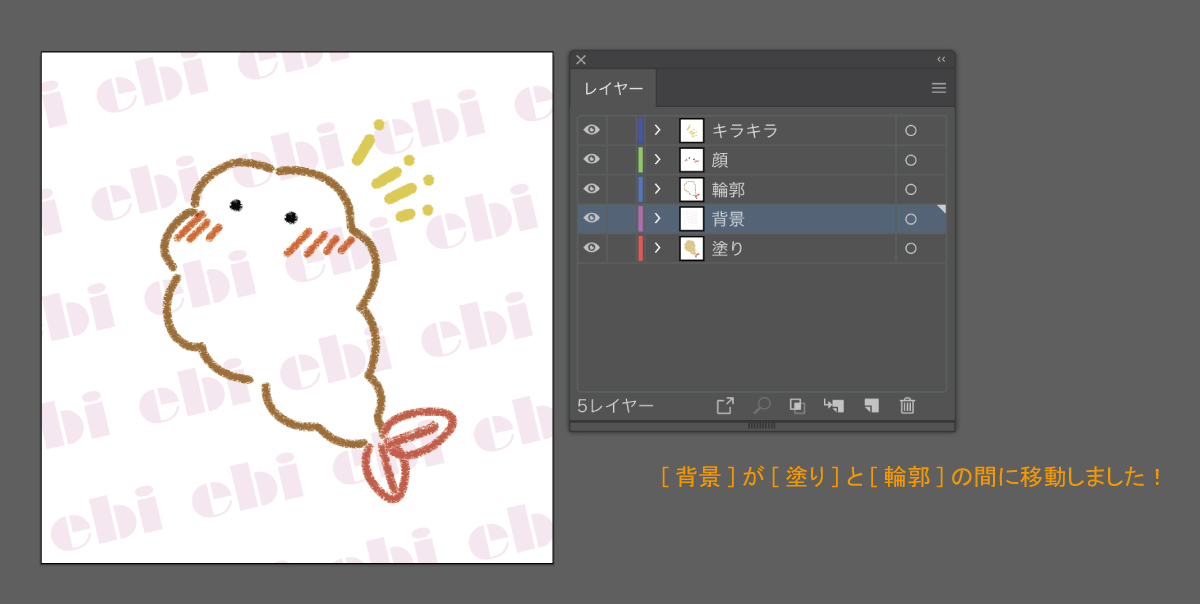
移動させるとこんな感じ![塗り]と[輪郭]の間に[背景]が移動しました!

レイヤーのアウトライン表示
レイヤーの表示は通常時ですと「プレビュー表示」になっていますが、
オブジェクトのアウトライン(輪郭みたいなもの)だけが見える状態にすることも可能です。
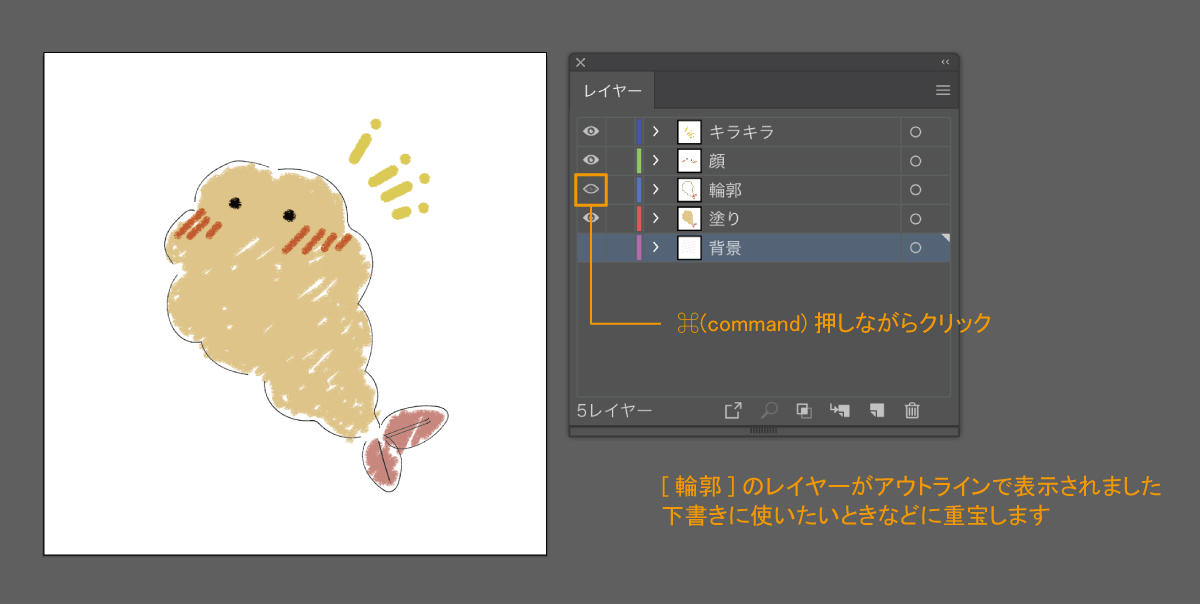
先ほど説明した目玉アイコンを[command]キーを押しながらクリックします。(※Windowsの場合はctrl押しながら)
[輪郭]レイヤーがアウトライン表示になりました!
プレビュー表示に戻したいときはもう一度[command]キーを押しながらクリックでOK。

アウトライン表示に関しては色々な作業シーンで使える方法なのですが、
ライトな使い方で言うと、例えば・・・
下絵にしたいレイヤーなどをアウトライン表示にしてロックをかけて、トレースに利用したりとか。
レイヤーのアウトライン表示は知っておくと役立ちますよ!
まとめ
いかがでしたでしょうか?
本日はレイヤーパネルの見方から簡単な操作方法、知っておくとお得な方法をお伝えいたしました。
ちなみに、LINEのスタンプ用に作成したえびのイラストですが、こんな感じでレイヤー管理しておりました。
重ねるようなデザインのときはレイヤーを活用するのがおすすめです!
レイヤーの他に、お役立ちツールなども今後ご紹介できればと思います。

お気軽にご相談ください!
アールグラフは撮影からデザインまで一貫してお任せいただける制作会社です!
情報発信のツール、例えば名刺やパンフレット、チラシ、SNS用の動画などなど…
デザイナーと打ち合わせながら良いものを作りたいと思ったことはございませんか?
何かお困りごとなどございましたら、是非お気軽にご相談ください!
デザイナーが直接お客様のご要望をお伺いして、丁寧にお作り致します。
アールグラフのデザイン・制作実績はこちらからご覧いただけます↓