【Illustrator】マスクで切り抜き〜テキストもマスク〜【初心者】

 こんにちは〜〜毎日大変暑いですね〜!
こんにちは〜〜毎日大変暑いですね〜!
最近は水出し紅茶にハマっている藤原です。
就寝前に水出し用紅茶パックを飲料水と一緒にボトルに入れて、一晩冷蔵庫でねかせれば…
翌日のお昼頃にはいい感じに。
常温だと大体2時間程度ですぐ飲める濃さになりますが、夏はやっぱりアイスティーにしたい!
水分補給やリフレッシュにとても良いのでオススメです〜!!
◆ 前回のふりかえり
さて、前回は「クリッピングマスク」についてご紹介いたしました。
前回👉👉👉【Illutlator】マスクで切り抜き〜クリッピングマスク〜【初心者】
オブジェクトや写真などをトリミング(切り抜き)する機能のことで、デザインでは非常によく使います。
前回はクリッピングマスクを使って画像を丸く切り抜いてみよう!というお話でした。
今度は、文字を使って切り抜く方法をご紹介したいと思います!
文字でもマスクできちゃう!?
文字の形に画像が切り抜かれているデザインもよく目にしますよね?
例えば、こんな画像とか…

実はこんなデザインもクリッピングマスクでできます!
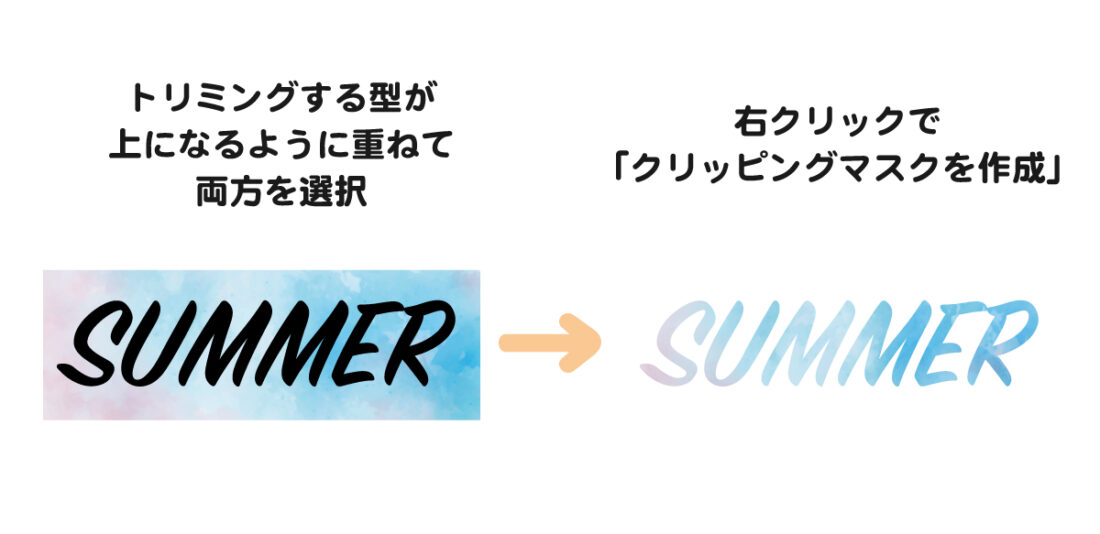
画像素材の上にテキストを重ねてクリッピングマスクするだけ!
前回ご紹介した方法と同じで、
トリミングするオブジェクト(型抜きの型)が文字になっただけ!
下に画像素材を、その上に文字を重ねて、
重ねた両方のオブジェクトを選択した状態で右クリック→「クリッピングマスクを作成」

コツとしては文字のフォントを太字のフォントにすること!
細字だと見づらくなってしまうためですね。
ちょっと前のIllustratorでは文字をアウトライン化して、複合パスにして…という手間がありました。
文字をアウトライン化してしまうと、再編集できなくなってしまうデメリットがあったのですが、
この方法は、マスクした状態で文字やフォントの種類を変更することが可能です!
文字を変更したい時は?
変更方法はいくつかありますが、
一番簡単なのは「文字ツール」でマスクした文字をクリックして直接変更する方法です。
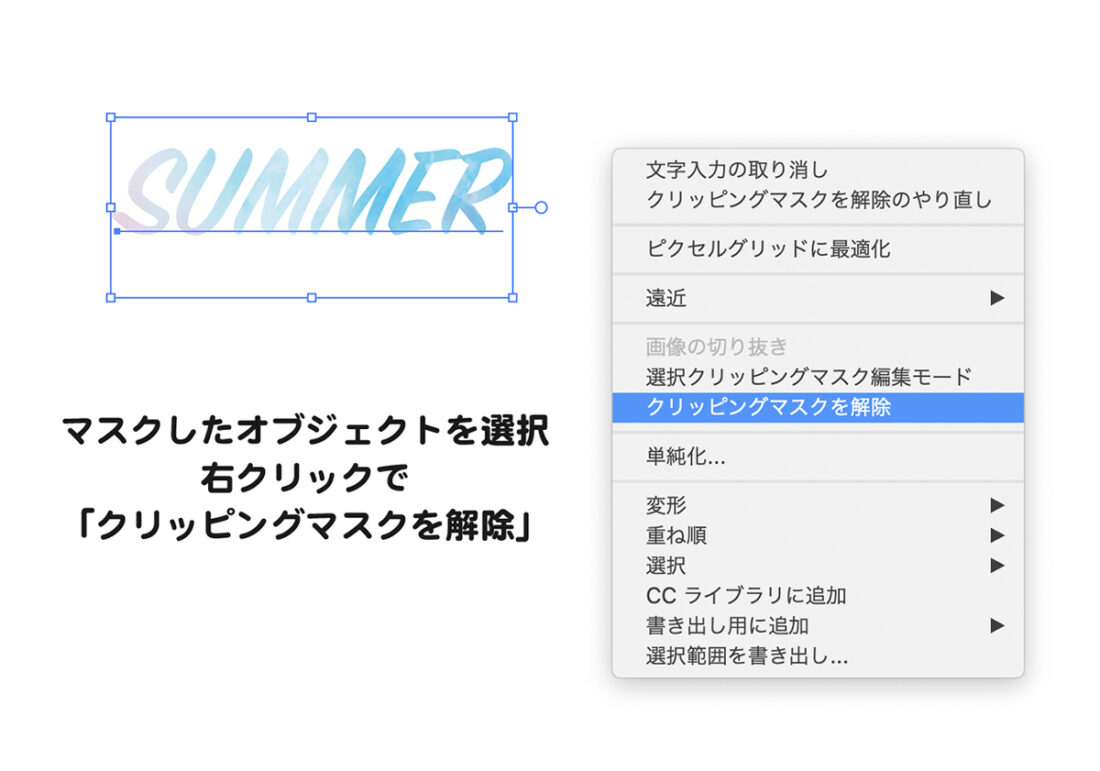
ただ、フォントによっては縦横に伸びたりするものもあるので、切り抜く画像のサイズを調整したい時も…
そんな時は、一度クリッピングマスクを解除してから行うのもアリだと思います!

フォントを変えるだけでイメージも変わりますね!
色々フォントや大きさを変更してみて、イメージに合うデザインを考えてみましょう〜!

クリッピングマスクでサクサク!
いかがでしたでしょうか?
前回でもご説明しましたが、クリッピングマスクは再編集が可能な便利機能です。
文字でマスクする方法はデザインのタイトルなどにも使いやすいですね。
ちょっと物足りない時に、簡単にできるのでオススメです!
お気軽にご相談ください!
アールグラフは撮影からデザインまで一貫してお任せいただける制作会社です!
情報発信のツール、例えば名刺やパンフレット、チラシ、SNS用の動画などなど…
デザイナーと打ち合わせながら良いものを作りたいと思ったことはございませんか?
何かお困りごとなどございましたら、是非お気軽にご相談ください!
デザイナーが直接お客様のご要望をお伺いして、丁寧にお作り致します。
👉ご質問やご相談・無料見積もりはこちら
アールグラフのデザイン・制作実績はこちらからご覧いただけます↓