【Illustrator】手描きっぽく見せたい(その2)【初心者】

 こんにちは〜藤原です!
こんにちは〜藤原です!
初夏を思わせるほど一気に暖かくなりまして、自宅の植物も恐ろしいほどモリモリ伸びています。
冬の寒い間は赤く色付いていたへデラの葉っぱも、気づけばすっかり緑になりまして…
植物の生命力ってすごいですね〜〜(小並感)
◆ 前回のおさらい
前回はIllustratorで手描きっぽく見せる方法についてご紹介いたしました。
(前回の記事内容は下記リンクよりご覧いただけます)
👉👉👉【Illutlator】手描きっぽく見せたい(その1)【初心者】
Illustratorは綺麗な線や図形を描くことができるけど、ちょっとだけラフな感じにしたいときは
「線幅ツール」や「ブラシライブラリ」でブラシの種類を変更してみよう…というお話でした。
今回は「効果」を利用することで手描きっぽく見せる方法をご紹介したいと思います!
効果をつける(パスの変形)
オブジェクトには様々な効果をつけることができるのですが、
種類によっては手描きっぽく見せることができる効果もあります。
今回はその中の「パスの変形」についてご紹介します!

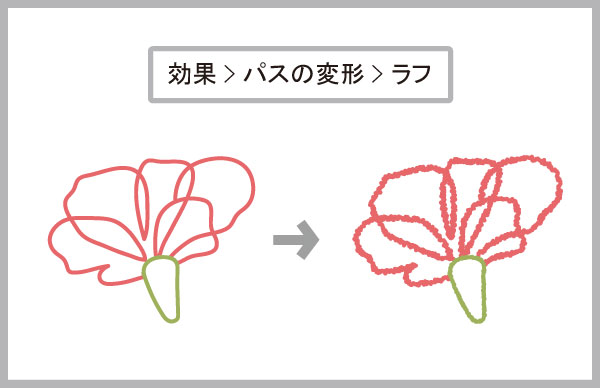
上記の画像を例にすると、左側はブラシツールの丸筆で描いたオブジェクト。
右側は同じオブジェクトに効果「パスの変形」を適用したもの。
このように、クレヨンで描いたようなタッチに変更することができます!

効果の付け方は……
適用したいオブジェクトを選択した状態で上部のメニューバーから、
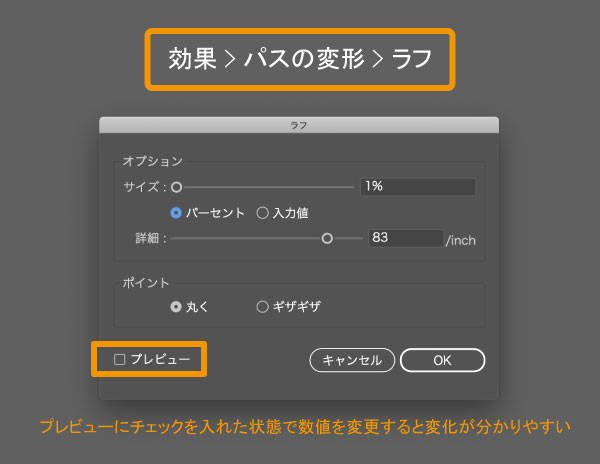
[効果]→[パスの変形]→[ラフ]を選択すると、「ラフ」を設定できるダイアログが表示されます。
数値や単位の違いについて
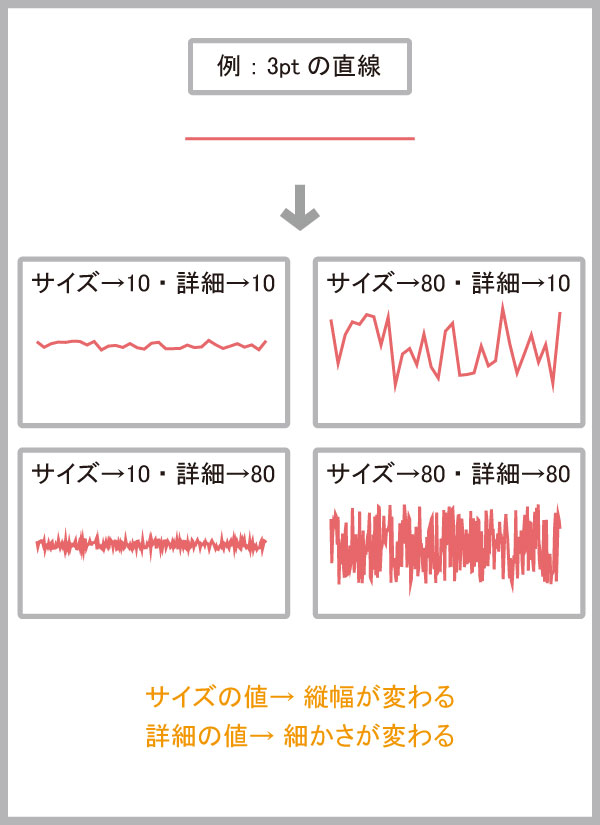
効果「ラフ」は線(パス)を不規則なギザギザにしてくれるもので、
オプションの「サイズ」「詳細」の数値を変更することによって、
ギザギザ具合を変更することができます。

- 「サイズ」…ジグザグの縦幅が変わる(山の大きさの最大値が変わる)
- 「詳細」…ジグザグの細かさが変わる(1inchあたりを何等分の山にするか)
- 「ポイント」…ジグザグを曲線にするか直線にするか
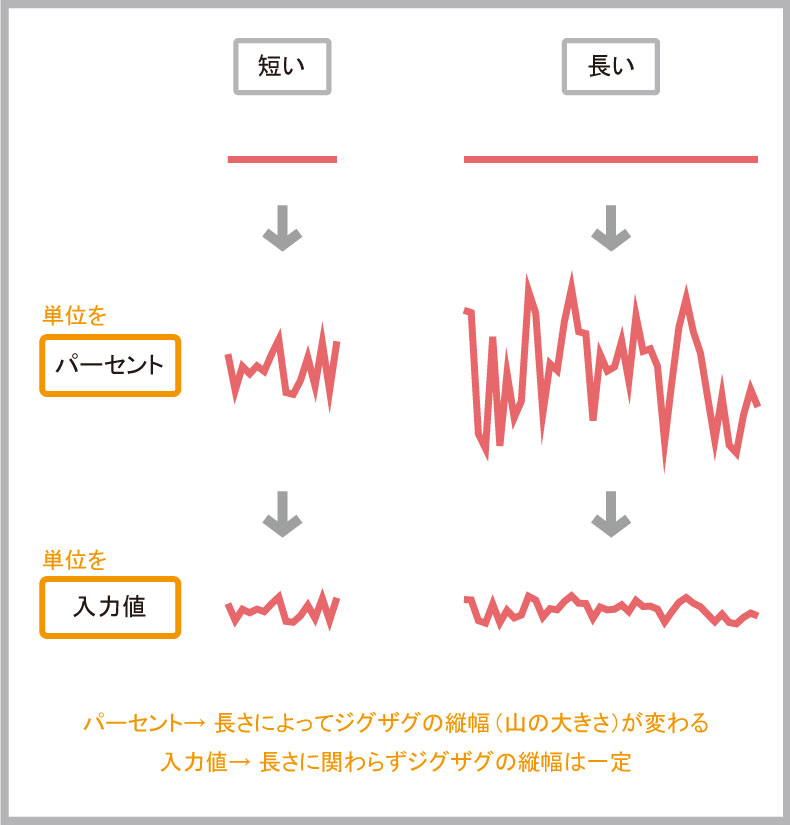
また、「サイズ」の単位の違いについては以下の通りです。
この単位の違いは、適用するオブジェクトによって適用結果が大きく異なります。
- 「パーセント」… 線(パス)の長さによってジグザグの大きさが変わる
- 「入力値」… 線(パス)の長さに関わらず、設定した値の範囲内でジグザグができる

例えば、サイズの単位を「パーセント」にして30%と設定した場合、
線(パス)の長さの30%の高さでジグザグの山ができるということです。
線が長ければ長いほど、ジグザグの山の大きさも比例して大きくなります。
一方で、単位を「入力値」にすると、線の長さに関わらず一定の山の大きさになるので、
様々なオブジェクトを作成して描くイラスト等には、「入力値」の方がオススメです。
(どのオブジェクトも一定のジグザグ具合にできる)
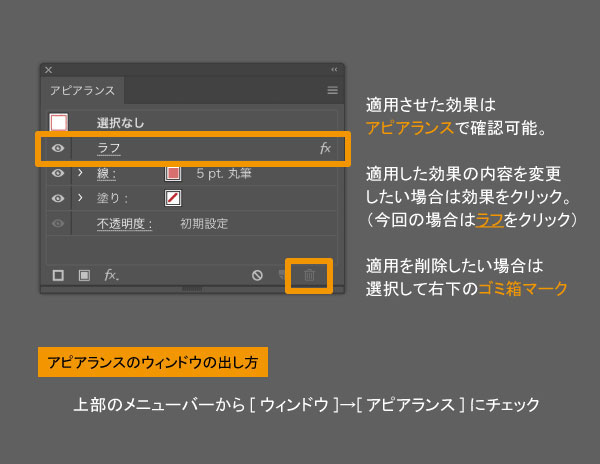
効果の修正・削除は「アピアランス」から
効果を適用している状態であれば、適用されているオブジェクトを選択した状態で
「アピアランス」から修正したり、削除することが可能です。

アピアランスウィンドウが表示されていない場合は、上部のメニューバーから
[ウィンドウ]→[アピアランス]にチェックを入れてみましょう。
おまけ(ブラシツールオプション)
何かツールを使って手描きっぽく見せる方法ではないのですが、
ブラシツールのオプションをちょっといじるだけでラフさをプラスできる方法もあります。
ブラシツールを使ってフリーハンドでオブジェクトを描くと、
自動的にパスが補正されて綺麗な線や曲線が描けるものなのですが……
あえてこの「自動補正」を切ってしまおうという方法です!

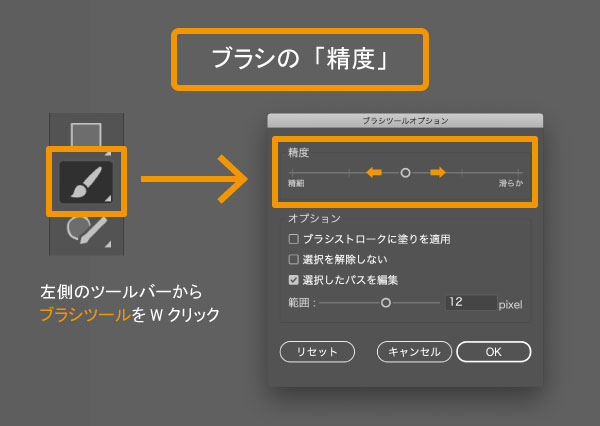
左側のツールバーから「ブラシツール」をWクリックすると、
「ブラシツールオプション」を設定できるダイアログが表示されます。

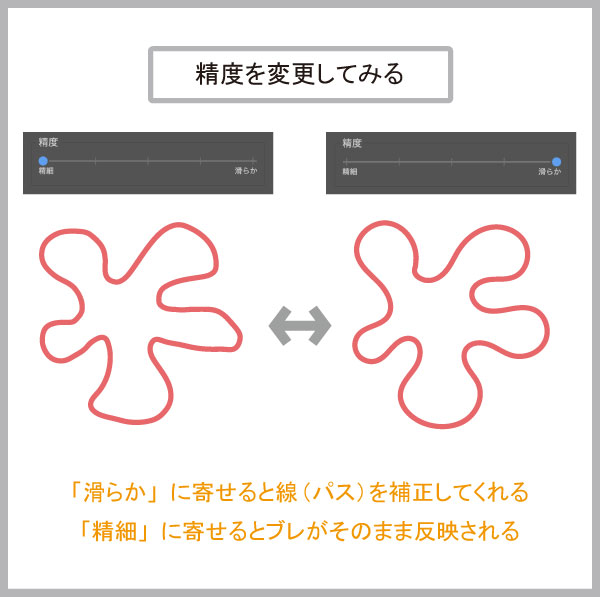
表示されたダイアログ内の「精度」を変更してから描いてみましょう。
精度を「滑らか」に寄せると補正されて、「精細」に寄せると補正されなくなります。
手描き風のイラストや文字などラフな感じを表現したい場合は、あえて「精細」に寄せるのも手ですね。
◆ 使える「効果」はまだまだあります
いかがでしたでしょうか?
今回は効果「パスの変形」を使って、手描きっぽく見せる方法をご紹介いたしました!
設定の項目がちょっと複雑ではありますが、どういう意味なのか理解してしまえば簡単です!
「パスの変形」以外にも使いやすい効果がありますので、次回も引き続きご紹介したいと思います。
お楽しみに!!
続き(その3)はこちらからどうぞ!
👉👉👉【Illutlator】手描きっぽく見せたい(その3)【初心者】
お気軽にご相談ください!
アールグラフは撮影からデザインまで一貫してお任せいただける制作会社です!
情報発信のツール、例えば名刺やパンフレット、チラシ、SNS用の動画などなど…
デザイナーと打ち合わせながら良いものを作りたいと思ったことはございませんか?
何かお困りごとなどございましたら、是非お気軽にご相談ください!
デザイナーが直接お客様のご要望をお伺いして、丁寧にお作り致します。
アールグラフのデザイン・制作実績はこちらからご覧いただけます↓